Mobile से Web Stories कैसे बनाये?: आज के समय मे लोग Web Stories बनाकर लाखो रूपए कमा रहे है, उनमे से कुछ तो ऐसे Blogger है जो केवल Web stories से ही रोजाना का 500-1000 Dollar कमा लेते है। अगर आप भी इस पर काम करना चाहते है तो हम आपको बताएँगे कि Mobile Se Web Stories Kaise Banaye?
वैसे तो Web stories बनाने के लिए आपके पास Laptop या Computer होना जरुरी होता है मगर हमे एक ऐसे तरीके के बारे में पता चला है जिसका उपयोग करके आप अपने Mobile से ही Web Stories बना सकते है इसके लिए आपको कोई Paid Tool Buy करने की जरुरत नही है।
इससे Web stories बनाना बहुत ही ज्यादा आसान है और बहुत से ऐसे News Website जो खुद भी Web Stories बनाने के लिए इस App का इस्तेमाल करती है।
Mobile से Web Stories कैसे बनाये?
Web Stories क्या होता है?
अभी कुछ समय पहले Google ने अपने Users के लिए नये-नये Feature लाता रहता है उन्ही में से ये एक नया Feature है जिसका नाम Web Stories रखा गया है ये कुछ-कुछ Instagram Stories जैसा दिखता है।
इसे बनाने के लिए Images, Text और Video का इस्तेमाल किया जाता है फिर इसमें कुछ Animations डाले जाते है ताकि यूजर इन्हें अच्छे से देख पाए। अगर आप Web stories का उदहारण देखना चाहते है तो उसके लिए आपको Mobile में Google Play Store पर जाना होगा.
वहां पर Discover वाले Option में ही Stories के नाम से एक Section दिखाई दे रहा होगा वो सभी Web Stories ही कहलाती है
इस समय जो लोग भी Web Stories बना रहे है उन्हें Google Promote कर रहे है उनके stories को Discover में दिखा रहा है. जिससे ज्यादा से ज्यादा लोग आपके Website तक पहुच पाते है.
यहाँ आप Stories के Slides बनाते है और उनमे Content लिखते है
Mobile से Web Stories कैसे बनाये?
Web stories बनाने के लिए सबसे अच्छा Plugin Google Web Stories को ही माना जाता है मगर उसे आप अपने Mobile में सही तरीके से इस्तेमाल नही कर सकते है, इसीलिए आपको Mobile से Web stories बनाने वाला App Download करना चाहिए जिसका नाम “Visual Stories” है।
ये एप्लीकेशन Google Play Store पर उपलब्ध है जिसे आप Free में ही Download कर सकते है, मगर उससे पहले आपको कुछ जरुरी चीज़े करनी होगी उसके बाद से आप Mobile से Web stories बना सकते है।
अगर आप भी तक Google Chrome Browser से अपने Website को Desktop Site में चालू करके Web stories बनाते थे तो आप ये बात बहुत अच्छे से जानते होंगे कि उसमे कितनी सारी दिक्कतें होती है।
क्योंकि Google Web Stories का Plugin Mobile Compatible नही होता है इसीलिए वो उतने अच्छे तरीके से काम नही कर पाता है इसलिए आपको अपने में Visual Stories Download कर लेना चाहिए।
वैसे इस App का Website भी है अगर आप चाहे तो जिनके पास Computer है वो इनके Website का उपयोग करके Web stories बना सकता है।
Visual Stories Maker Download कैसे करें?
आप में से जितने भी लोग इस App को Download करना चाहते है तो मैं आपको ये बता देना चाहता हूँ कि अगर आप इसका App Download करना चाहते है तो वो आपको Google Play Store पर मिल जाएगा.
वो जिन्हें App Download नही करना है वो इसी App का Website भी इस्तेमाल कर सकते है दोनों ही प्रकार से काम करते है अब ये आप पर निर्भर करता है।
Mobile में Visual Stories Download करने के लिए निचे बताया गया तरीका इस्तेमाल कर सकते है –
- आपको अपने Android Mobile में Google Play Store Open करना है.
- उसके वहां पर जो Search Box दिया गया है उसमे जाकर “Visual Stories” लिखकर Search कर देना है.
- सबसे ऊपर ही आपको वो App Show हो जायगा उस पर Click करें।
- अब यहाँ पर एक Install Button उस Click करने अपने Mobile में इस App को Download कर लीजिए।
केवल इतना कर देने के बाद से ही आपके Mobile ये App Download होना शुरू हो जाएगा और ये ज्यादा बड़ा App भी नही है तो इसके लिए ज्यादाInternet भी खर्च नही होगा और तुरंत ही ये Download भी हो जाएगा।
Visual Stories पर Account कैसे बनाये?
इस Visual Stories App पर Account बनाना बहुत ही आसान है, निचे हमने आपको कुछ जरुरी steps बताये हुए है जिनको Follow करके आप मात्र एक मिनट में ही New Account Create कर सकते है।
Mobile से Web Stories बनाना चाहते है तो उसके लिए आपको Account बनाना बहुत जरुरी होता है तभी जाकर आप Web stories Published कर पाते है।
तो जानते है Mobile से Web Stories कैसे बनाये-
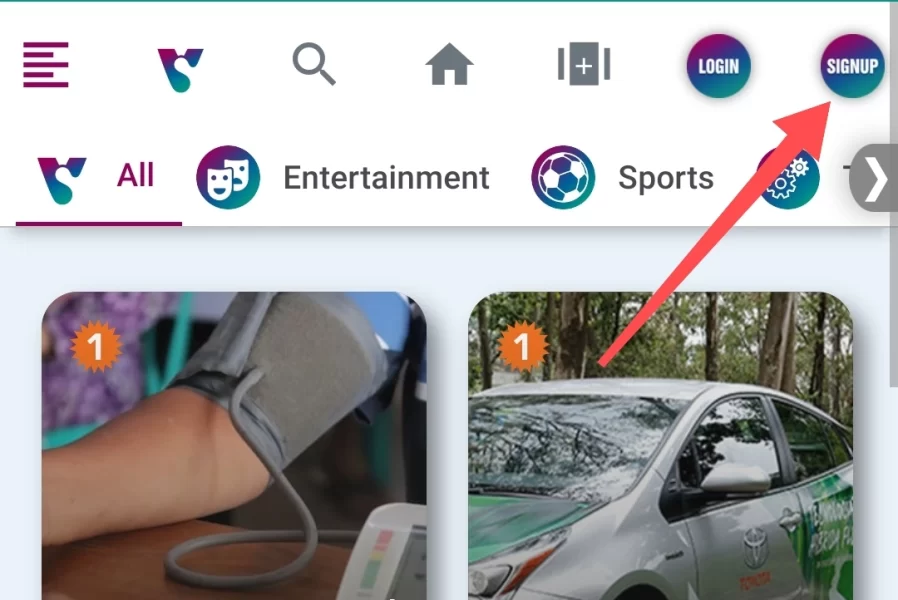
Step 1 – जब आप Mobile में Visual Stories App को चालू करेंगे तो वहां पर आपको सबसे ऊपर एक Sign Up का Button मिलेगा उस पर Click करें।

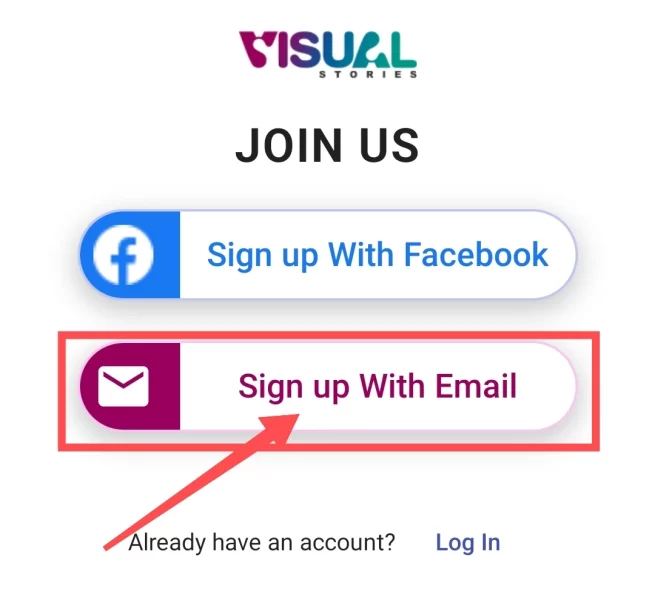
Step 2 – फिर यहाँ पर आपको दो Option मिलते है Facebook से Account बनाने के लिए और Email से Account बनाने के लिए तो हमने यहाँ पर Email से Account बनाने के लिए Click किया है आपको भी Email पर ही Click करना चाहिए.

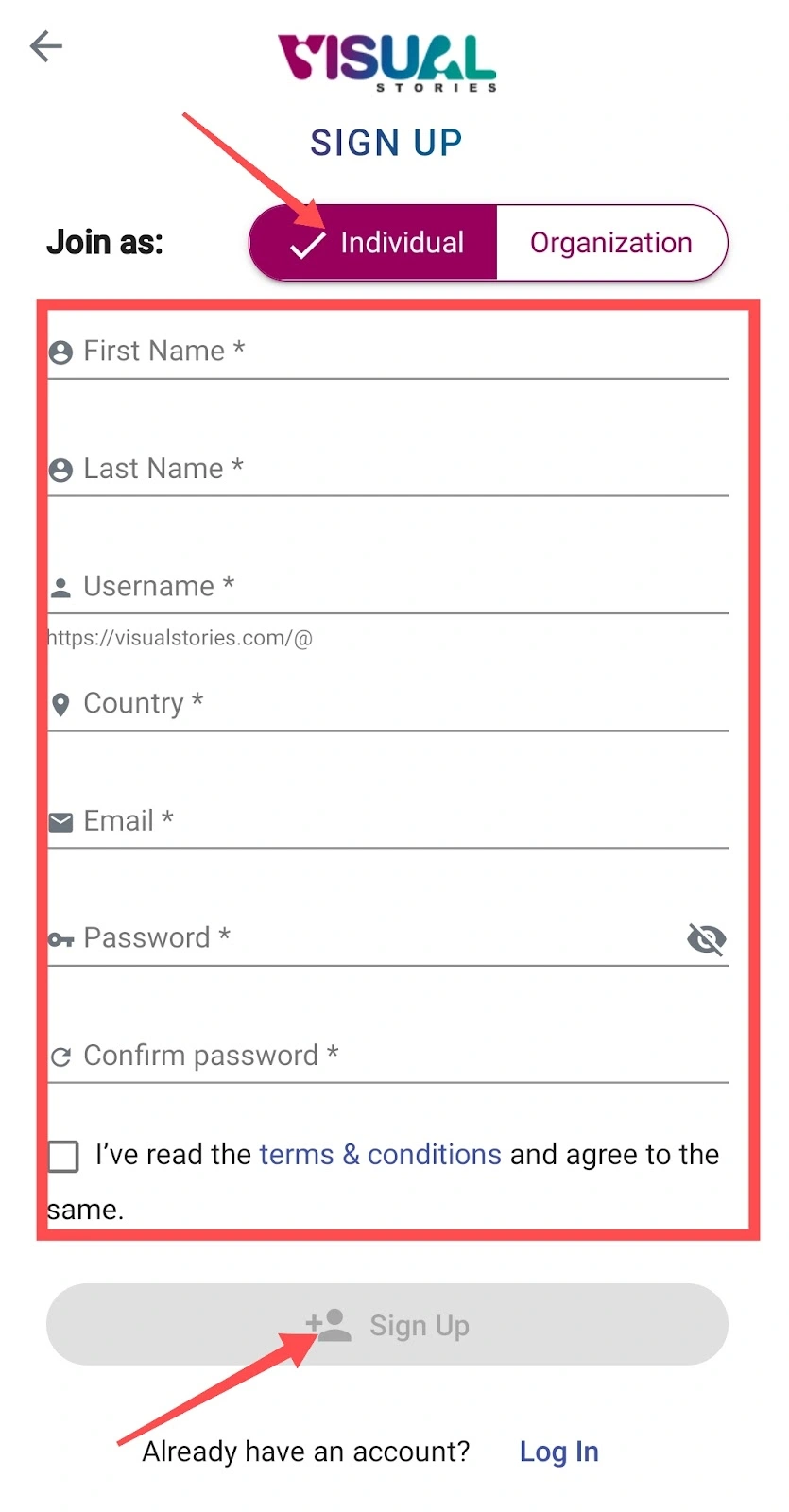
Step 3 – इसके बाद एक Registration Form खुल जाएगा, अगर आप अपने लिए ही ये Account बनाना चाहते है तो Individual पर Click करे और अगर आप किसी संस्था के लिए काम करते है तो उस मामले में आपको Organization पर Click करना होगा.
फिर निचे आपसे आपका नाम, Username, email & Password पूछा जाएगा जिसे आपको सही सही भर देना होगा उसके बाद Sign Up पर Click कर देना है।

Step 4 – अब यहाँ पर आपको बता दिया जायेगा कि आपका Account बन चूका है मगर उससे पहले आपको अपना Email Confirm करना होगा।
Step 5 – दुसरे Tab में अपना Gmail खोले वहां पर Visual Stories के तरफ से एक Email आया होगा उसमे एक Activation Link होगा उस पर Click करे और Account बनाते समय जो भी Email ID और Password बनाया था उसे डालकर Login कर लीजिये।
इन steps का Follow करके आप Visual Stories पर Account बना सकते है, ये एक Normal का काम था जिसे आप सभी अच्छे तरीके से समझ चुके होंगे।
Visual Stories में Blog को कैसे जोड़े?
Mobile से Web Stories बनाने के लिए आपको पहले Blog Setup करना होता है जिसमे थोडा समय लगता है, चिंता करने की जरुरत नही है ये केवल एक बार ही होता है। उसके बाद आप केवल Web stories बनाकर सीधा अपने Website पर Published कर सकते है।
Domain को Visual Stories में कैसे Add करे –
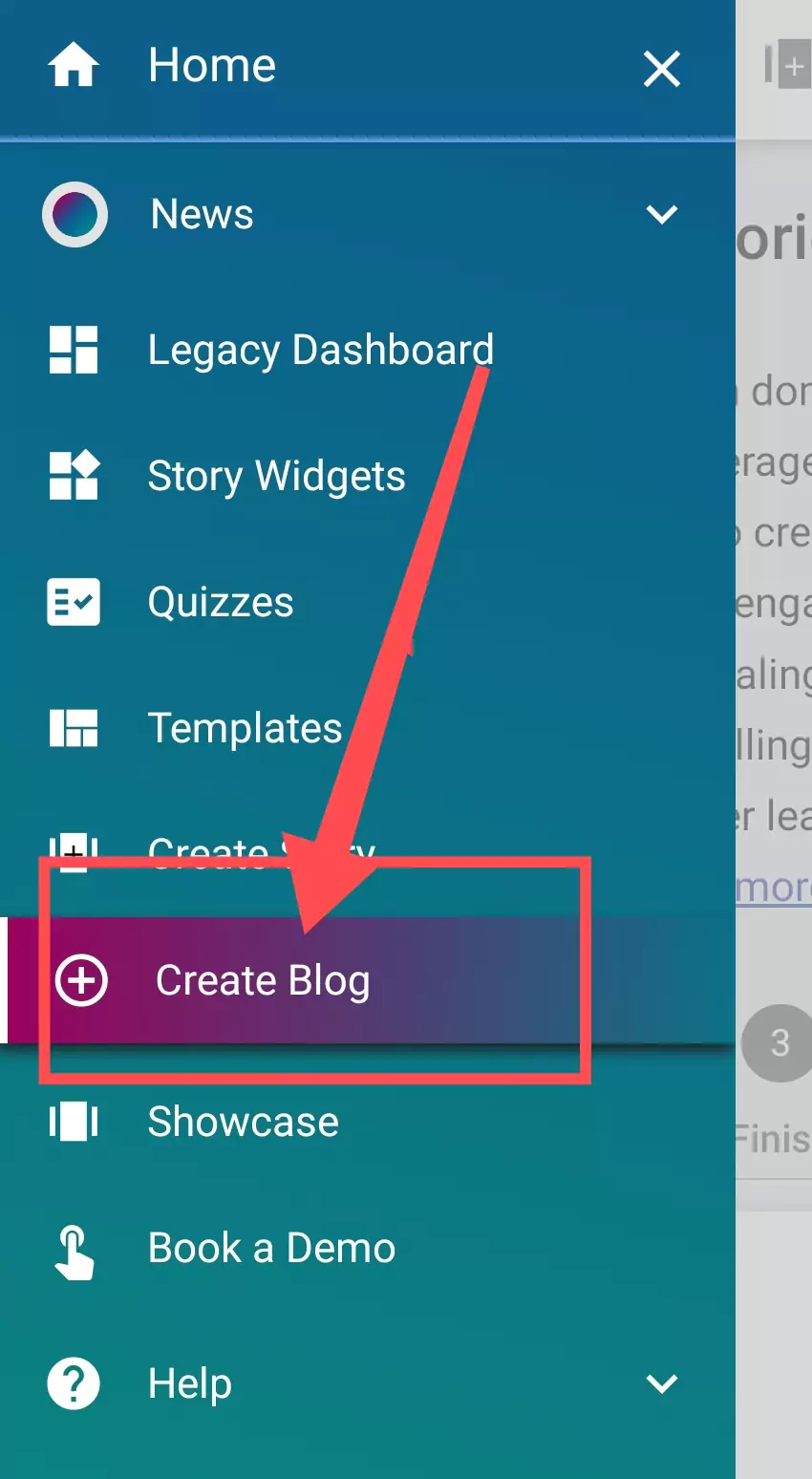
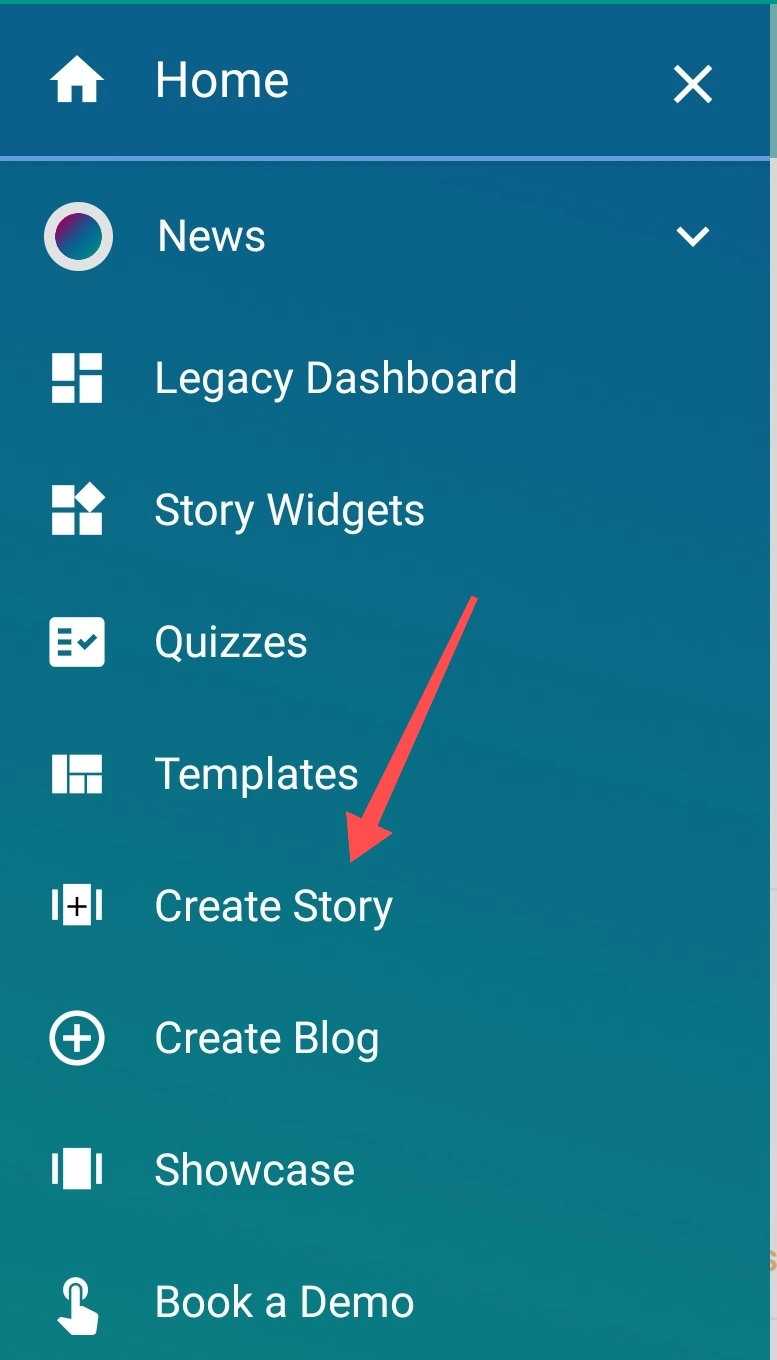
- सबसे पहले आप अपने Mobile में Visual Stories App को चालू करें और सबसे ऊपर में आपको एक Menu Icon दिखेगा उस पर Click करें.
- जहाँ पर आपको सातवे स्थान पर Create Blog लिखा हुआ मिलेगा उस पर Click कर दीजिये.

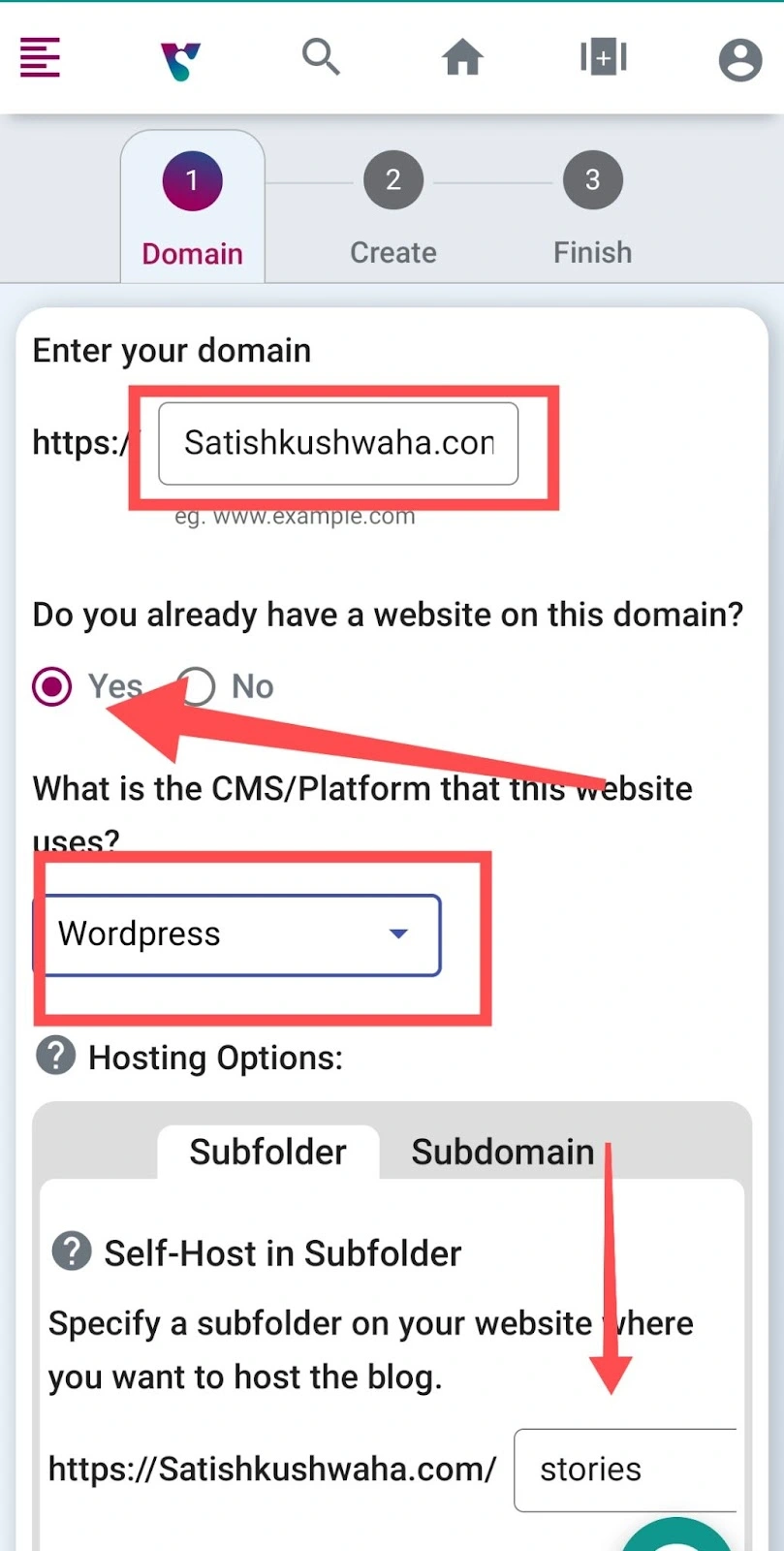
अब यहाँ पर 3 छोटे-छोटे Step है, जिन्हें पूरा करने के बाद आपका Domain Add हो जाएगा। सबसे पहले आपको अपना Domain लिख देना है, उसके बाद Yes पर Click करना है।
आपने CMS पर अपना Website बनाया हुआ है उसको Choose करना है जैसे कि हमारा Website WordPress पर बना हुआ है तो इसलिए हमने WordPress पर Select किया है।
तो आपको उसे Select करना पड़ेगा कैसे कि आप में कुछ लोगों ने Blogger पर Website बनाया है तो वो Blogger को Choose करेंगे।
इसके बाद आपको Subfolder पर Select करना है और जहाँ पर Stories लिखा है अगर आप उसके स्थान पर कुछ और लिखना है तो लिख सकते है मगर आप Stories ही लिखे रह देंगे तो ज्यादा बेहतर होगा।

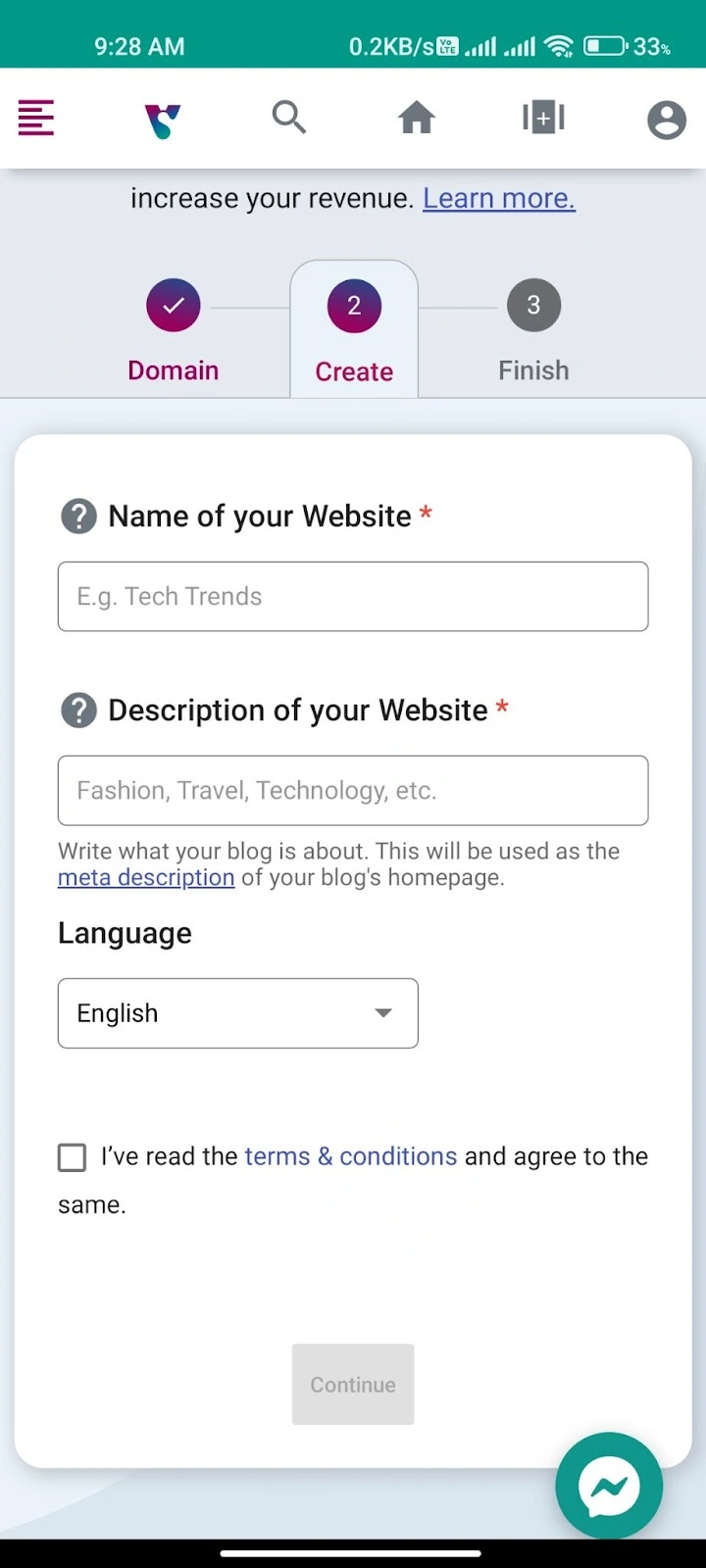
अब यहाँ पर आपको “Name Of Your Website” में अपने Website का नाम लिखना है और Description में जिस Niche का Website है उसको लिखना है जैसे कि tech, technology, foods, travel etc.
फिर भाषा में आपका Website है उसे Choose कर लीजिये जैसे अधिकतर लोगों का Website हिंदी भाषा में होगा तो वो Hindi पर Select करेंगे और Check Box पर निशान लगाकर Continue पर Click कर देंगे.

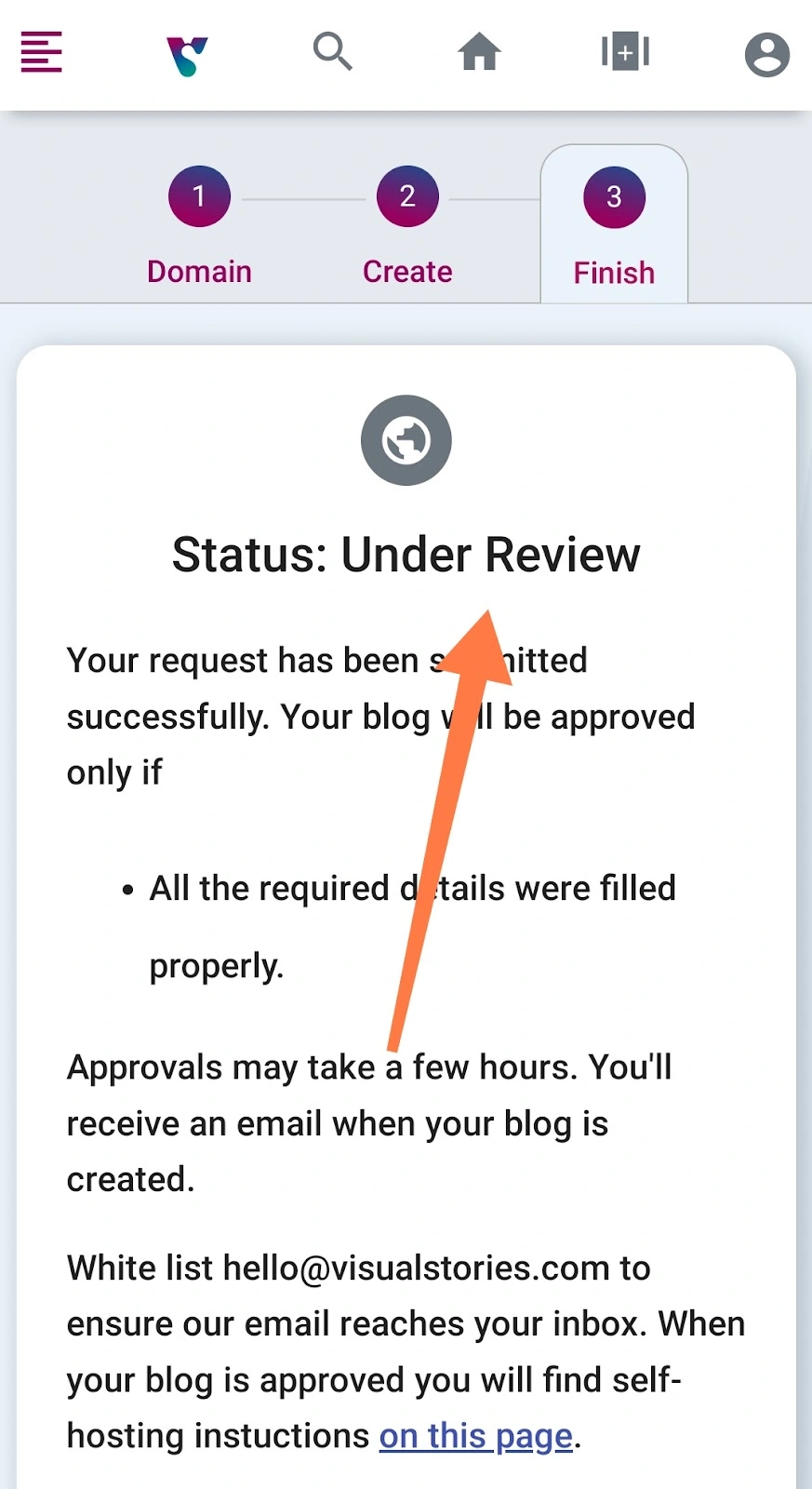
अब एक Under Review लिखा हुआ आएगा जैसे कि आपके Website को Approve किया जाएगा तो वो आपको Email के माध्यम से बता दिया जायेया।
केवल इतना कर देने के बाद से आपका Blog Setup का Request इनके पास जाएगा अगर ये Approve करेंगे तभी आप Visual Stories उपयोग कर सकते है। घबराने की जरुरत नही है आपका Blog कुछ समय के बाद ही Approve हो जाता है।

इसके एक और अंतिम Set Up करना होता है उसके बाद आप आसानी से Mobile से Web Stories Publish कर सकते है। अगले Step में आपको थोडा समय लग सकता है क्योंकि ये वाला Set Up करना थोडा Technical है अगर आपकी Technical Knowledge अच्छी है तो ये बहुत ही बढ़िया बाद है।
मगर यहाँ पर एक Video भी दिया जाएगा जिसके देखकर आप आराम से सिख सकते है कि Visual Stories में Blog को Link कैसे करते है।
आपको जब Visual Stories के तरफ से Email आ जाए तो उसमें ही सभी चीज़े लिखी हुई है।
फिर से Visual Stories App पर आना है और Create A Blog पर Click करेंगे तो वहां पर अब Status Live दिखाया जाएगा फिर आपको Method 1 Choose करके CDN से Link कर देना है।
इनमे क्या-क्या चीज़े करनी है वो Visual Stories पे आपको बता दिया जाएगा या फिर आप निचे दिया गया Video देख सकते है यहाँ पर सभी चीज़े अच्छे तरीके से बताई हुई है।
Web Stories कैसे बनाये?
अब आता है सबसे जरुरी चीज़ जिसके लिए आप हमारे इस Post को पढ़ रहे है कि Mobile से Web Stories कैसे बनाये? ये सिखने के लिए आपको निचे बताये हुए चीजों को अच्छे समझना होगा अगर आपको Image बनाना आता है इससे पहले कोई Photo Editing App Use किया होगा तो आपको थोड़ी आसानी होगी।
Step 1- Web Stories बनाने के लिए Mobile में Visual Stories App को चालू करें और उसके Menu में Create Story लिखा होगा उस पर Click करें.

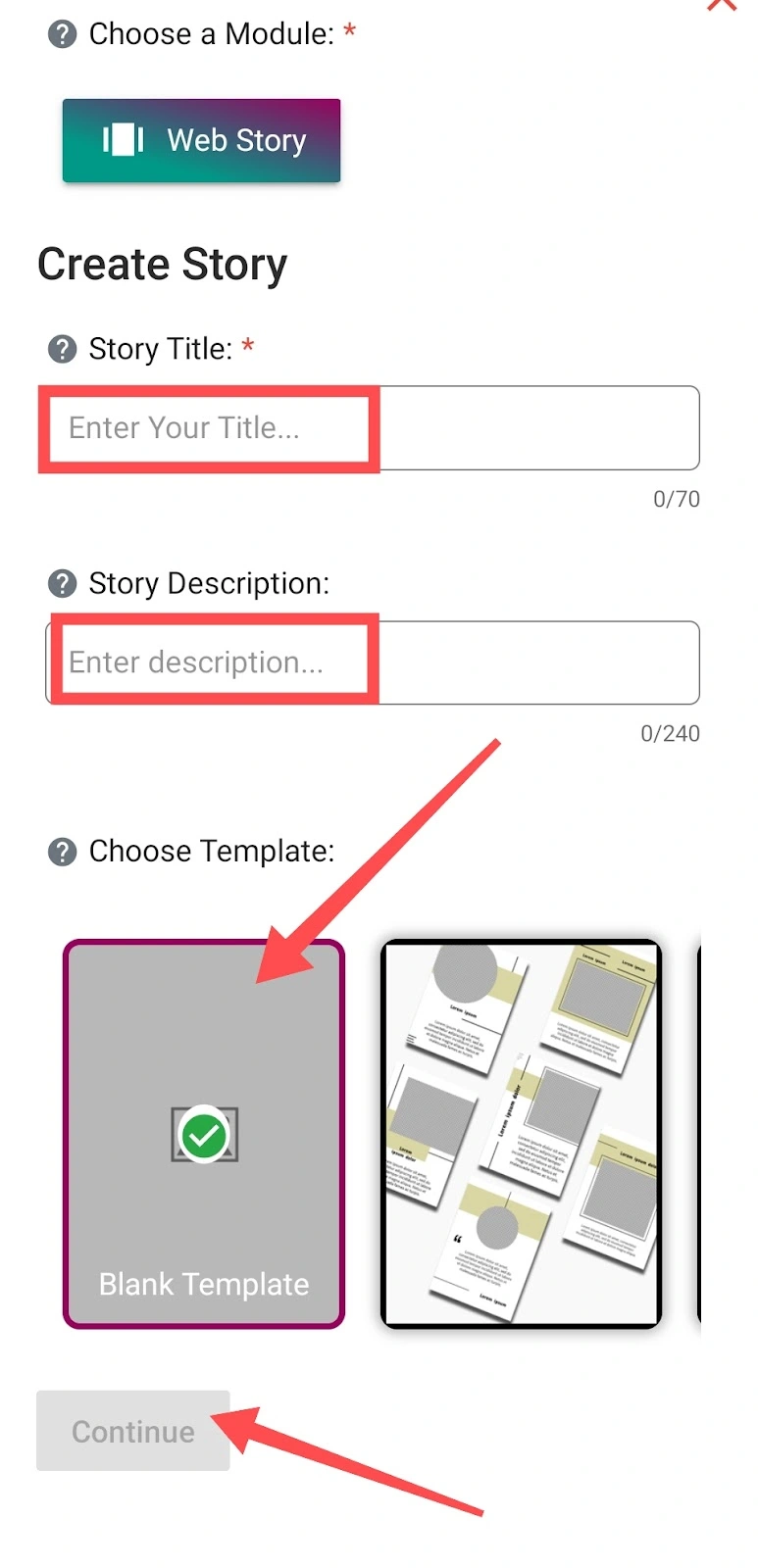
Step 2- उसके बाद जो Page खुलेगा उसमे आपको अपने Web Story का Title और Description लिखना होगा फिर Continue पर Click कर दीजिये।

Step 3 – अब Web Story Create करने वाल Page खुल चूका होगा यहाँ पर आपको पहले Slides बना लेनी है, जैसे कि आप अपने वेब स्टोरी में 10 Page बनाना चाहते है तो आपको 10 हि Slides बनानी होगी।
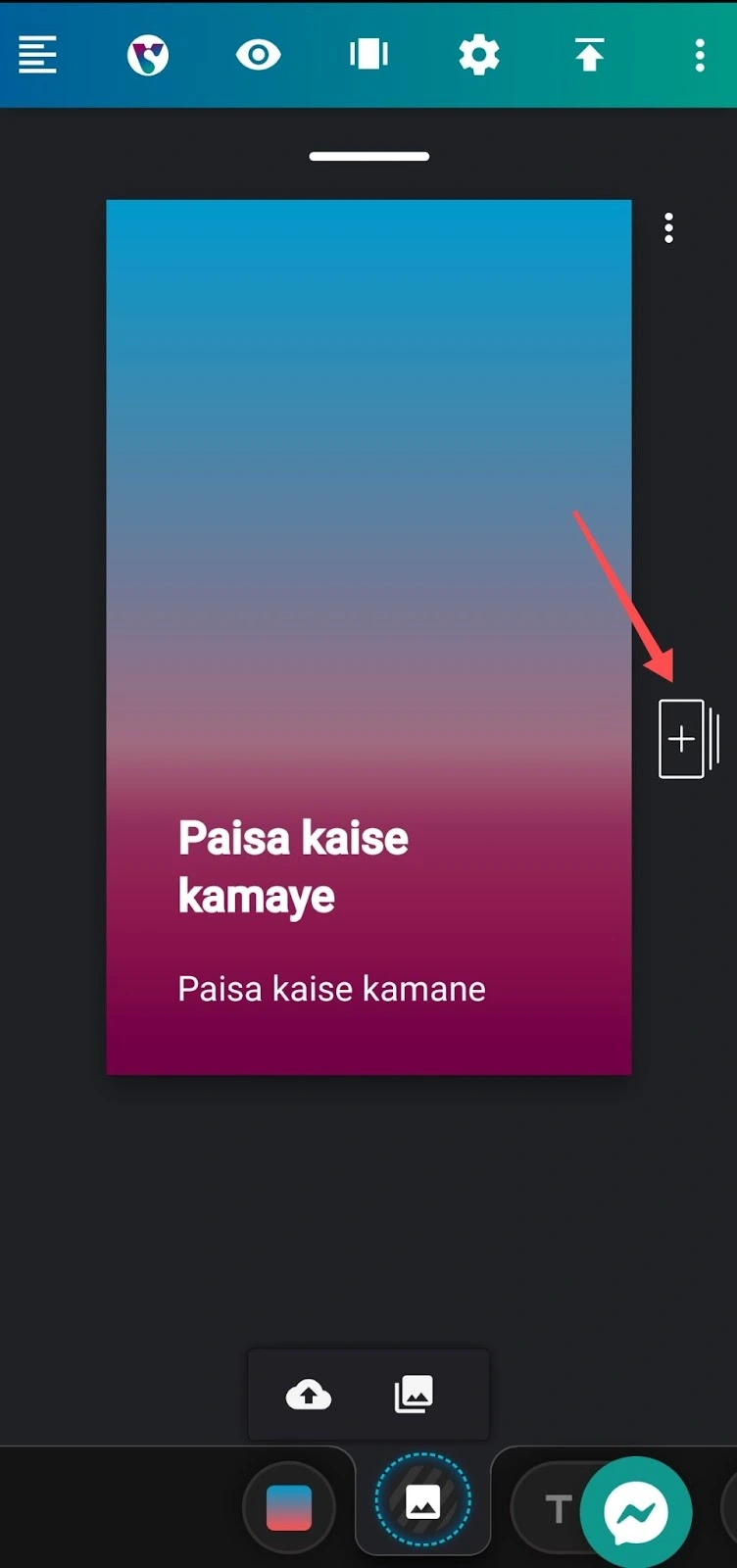
Slides बनाने के फोटो में दिखाए हुए + के Icon पर Click करने के Slides बननी शुरू हो जायेंगी जितनी भी बनानी है उतनी बार उस Button को दबा दीजिये।
और इनमे जो पहला Page होगा वो आपकी वेब स्टोरी का Cover Page होता है, इसे आप अपने जरुरत के अनुसार Design कर सकते है।

Step 4 – अगर आप चाहते है की कोई Template Use करू तो उसके लिए आप Template Library पर Click करके पहले से बने हुए Template को इस्तेमाल कर सकते है, या फिर खुद से ही बनाना चाहते है तो Image लगायेंगे तो उसके लिए फोटो Upload करना पड़ता है।
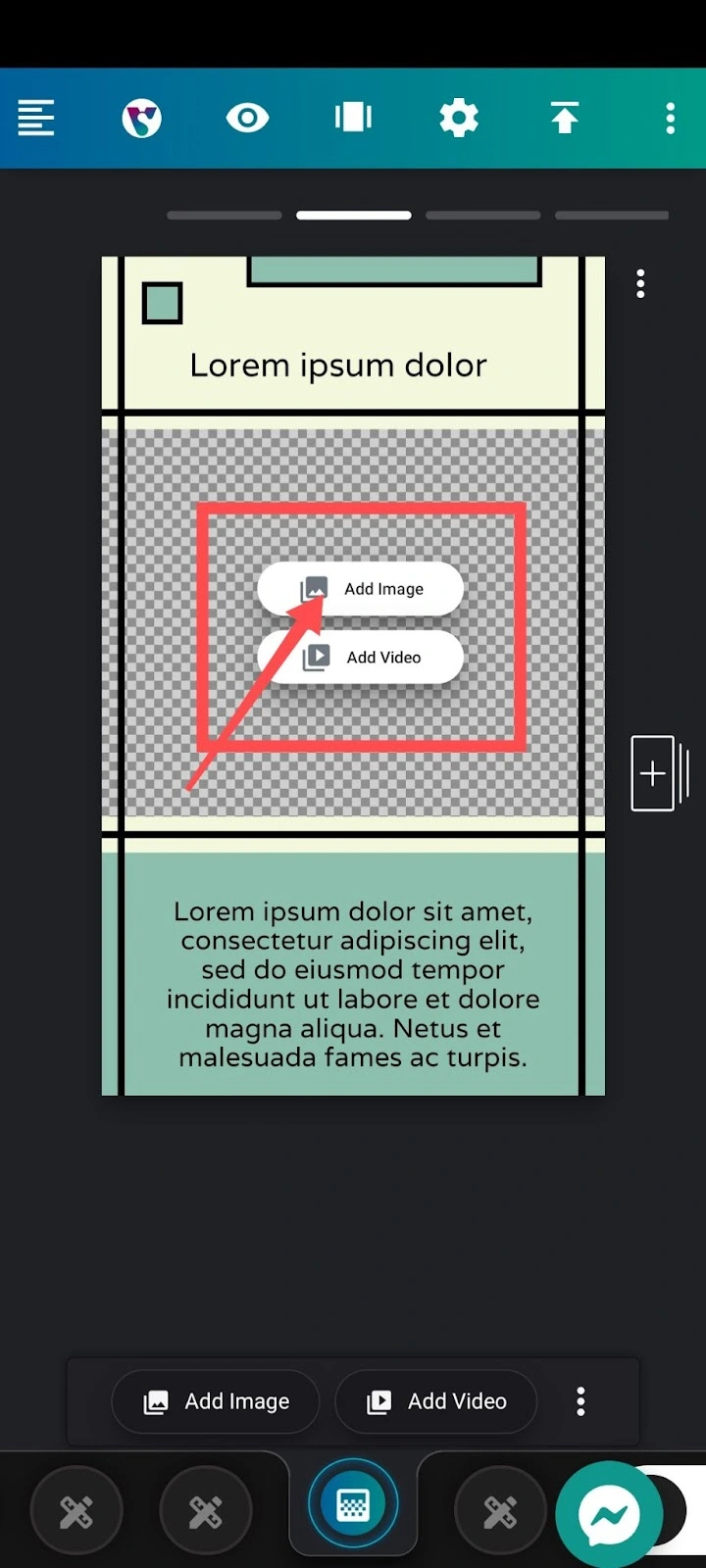
Step 5 – जैसे कि अब मैंने यहाँ पर Web Story बनाने के लिए एक Template Choose कर लिया है मगर यहाँ पर अभी कोई Image नही है इसीलिए मुझे यहाँ पर फोटो Upload करने के लिए Add Image पर Click करना होगा।
अगर मुझे Non- Copyright Images उपयोग करने है तो उसके लिए जो फोटो चहिये उसका केवल नाम लिख देना है, यहाँ पर उससे मिलते जुलते फोटो आ जायेंगे उन्ही Select कर दीजिये फिर वो उसी Web Story में लग भी जायेंगी।
हो सकता है कि वो Image सही से Adjust न हुई हो तो उसके लिए निचे हो Image Icon दिया हुआ है उस पर Click करने के बाद आप Image को बड़ा या छोटा कर सकते है।

Step 6 – जो Text दिए हुए है उन्हें बदलने के लिए या किसी भी प्रकार का कोई Changes करने के लिए निचे जो Text का Icon दिया हुआ है उस पर Click कर दीजिये या जो Text लिखा है उस पर Click करके उन्हें Edit कर सकते है।
Text Icon पर Click करने से उसकी सभी Property खुल जाती है कैसे कि आपको अगर Font Size कम या ज्यादा करना है या अगर कोई कलर बदलना है तो ये सभी भी हो सकते है।
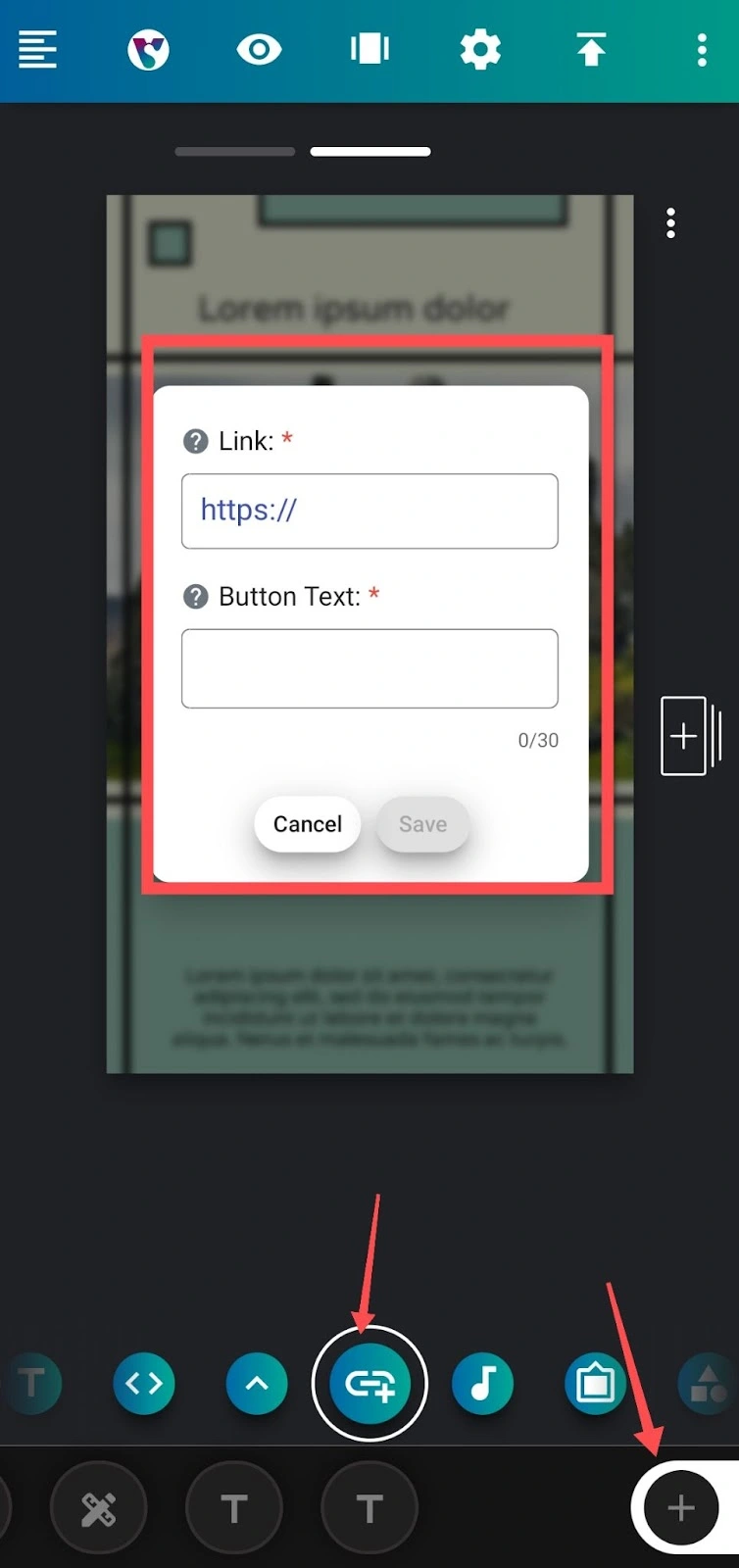
Step 7 – आपको कोई Link Add करना है तो उसके लिए Plus Icon पर Click करने फिर Images, Text इन सभी की List बनी हुई आ जायेगी वहि आपको Link का Option मिलेगा उस पर Click करे।
ऊपर box में आपको जो Link लगाना है और निचे वाले में जो Text रखना चाहिए है जैसे कि Read Now, Click Here इत्यादि प्रकार की चीज़े लिखी जा सकती है।
अब इसका Placement सही जगह पर रख दीजिये जहाँ पर आपके वेब स्टोरी में खाली जगह हो या आपको जहाँ पर भी ये Link लगानी हो।

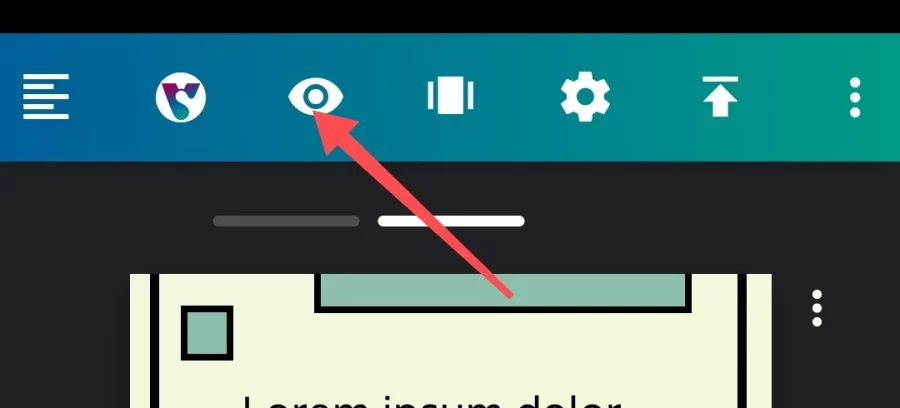
Step 8 – उसके बाद आपको ये देखना होगा कि ये वेब स्टोरी देखने में कैसी लगती है उसके लिए सबे ऊपर एक Eye का icon दिया गया है उस पर Click करने से जैसा भी वेब स्टोरी बना होगा वो दिखाई देने लग जायेगा।

Step 9 – अब आता है अंतिम काम यानी कि इस वेब स्टोरी को Published करना, उसके सबसे ऊपर ही आपको एक Upload Icon दिखेगा उस पर Click करें और जो भी आपको अपने Web Story का URL रखना है उसे लिख दीजिये।
और अंत में Publish वाला Button पर Click कर दीजिये इतने कर देने के बाद ही आपका वेब स्टोरी Published हो जायेगा। तो कुछ इस प्रकार से आप Mobile से वेब स्टोरी Published कर सकते है।
उसे देखने के लिए आपको एक Link मिलेगा उस पर जाकर देख सकते है या फिर https//yourdomainname.com/stories पर सभी वेब स्टोरी दिख जायेंगी उन्हें भी देख सकते है।
इन्हे भी पढ़े –
Blogging शुरू कैसे करें और पैसे कमाएँ
How to Earn Money From Blogging
निष्कर्ष (Conclusion) –
आपको हमारे इस आर्टिकल के माध्यम से Mobile Se Web Stories कैसे बनाये इसके बारे में पूरी जानकारी मिली होगी। यहाँ पर आपको सभी चीज़े विस्तार से बताई हुई है जिससे आपको Blog Setup करने में या फिर Web Story Create करने में कोई भी परेशानी न आये।
अगर आपको हमारे ये आर्टिकल पसंद आया है तो आप इसे शेयर कर सकते है और अगर आपको कोई Comment पूछना हो या सुझाव देना हो तो निचे Comment box दिया हुआ है आप वहां पर लिखकर हमे बता सकते है।
FAQs –
Q. क्या Mobile से Web Stories बना सकते है?
Ans. हा
Q. क्या Mobile से Web Stories बनाने के लिये App कि जरुरत होति है?
Ans. हा
